
AAINA
Exploring the future of conversational AI in the context of mental health counseling

Aaina
CHALLENGE
A new online counseling service is looking to improve upon existing AI counseling services by offering users richer, context-specific experiences beyond a text message interface. Create a service that incorporates a conversational user interface that tracks data and connects the user to an in-person therapist using form, color, type, transition and speed.
DURATION
6 weeks
TEAM
Carlie Guilfoile, Jay Huh, Corine Britto
My role: Problem framing, Service blueprinting, Concept generation and User testing
TOOLS
Principle, After Effects, Sketch, Illustrator, InDesign, InVision, Lots of post-its




Aaina
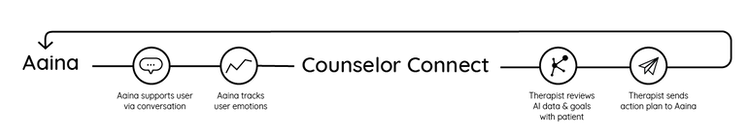
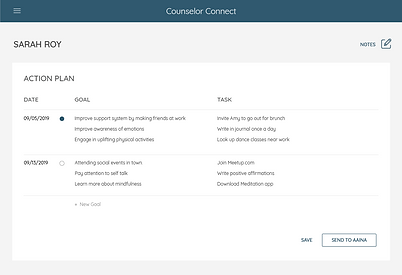
Counselor Connect
Aaina is a conversational AI counselor that uses intelligent tracking to help individuals reflect on their emotions. She is a low-barrier entry point to mental health support and acts as a bridge between between individuals and professional therapists.
Counselor Connect is a web tool for therapists that uses data to make in-person sessions more impactful. As an extension of Aaina AI services, Counselor Connect keeps track of patient records, personalized goals and notes for holistic mental health support.




Activation


Talking


Listening
Onboarding
Once a user downloads the app, they are guided through a set of screens that offer transparency into what Aaina is, what services she offers and how she uses and protects data.

Therapist Search
If Aaina recognizes that the user isn’t progressing in their sessions, Aaina will ask the user if they want to connect with a local therapist. She will send recommendations to the Counselor Connect Feature in the app. The user can then choose a therapist, set up an appointment, and customize their data settings.


Emotion Tracking
Aaina tracks emotions during all sessions to provide meaningful data to the therapist. The therapist can view a summary of all emotions.
Transcript Analysis and Notes
Aaina provides detailed session transcripts to the therapist in order to create a more cohesive experience. The therapist can highlight parts to make notes.

Service Blueprint

For detailed explanation scroll to the bottom
The Big Question
How might we use AI to make therapy more accessible and less intimidating for individuals experiencing poor mental health?
Research
The challenge required us to conceive a digital therapist for the future, one that has not been designed yet. This was exciting as we got to decide how the system looked and worked. To tackle this challenge, we broke down our initial question to begin exploring different kinds of research methods that would help us contextualise artificial intelligence. Each method sought to achieve a different goal - from understanding people's emotions to looking at the existing therapy apps used around the world.

Literature
Review
Secondary
Research
Market
Research
Guided
Interviews
Persona
Generation
Co-Designing
Workshop
01
How can we provide an accessible and financially sound resource for individuals seeking professional mental health support?
Research Methods: Literature Review, Secondary Research


Stigma: Many people do not seek professional treatment because they are fearful of social and self stigma. These stigmas are fostered by societal attitudes and misunderstandings around mental health.
Cost: According to a Kaiser Family Foundation Health Tracking Poll, 13 percent of those reporting foregoing mental health care said they could not afford the cost.
Lack of information: Due to stigma, many people lack the knowledge necessary to identify features of mental illnesses.
Access: Therapist offices are often located in centralized, urban areas limiting access for people living outside major public transit routes or bus lines.
02
How can we leverage artificial intelligence as a low barrier entry point for counseling and not a substitute?
Research Methods: Expert Interviews
We realized early on in this project that AI has limitations and we worked to identify both strengths and weaknesses of the technology to create a more humanizing and supportive experience. We wanted Aaina to be a safe space for reflection, so we thought about which touchpoints would be appropriate for the AI and which would be best for a human.

David Danks
Carnegie Mellon University
Department Head of Philosophy and Psychology
“We [humans] are great at humanizing processes. We deal with vagueness gracefully and can contextualize information, while machines are good at finding patterns in lots of data. By leveraging the the strengths of both, humans and machines are the perfect example of human machine teaming."
03
What does personalized support look in the context of AI and mental health?
Research Methods: Market Research
We analyzed existing therapy apps in the market to better understand the types of mobile mental health services, as well as the engagement structures between real and bot counselors.

Talk Space
Talkspace is a mobile therapy app that provides counselling to individuals with a range of emotional distress. Individuals and licensed therapists chat through online forums.
Breakthrough
A messaging and appointment platform that connects individuals with therapists or psychiatrists online.
Woebot
Through daily conversations and prompts, the Woebot chat bot guides individuals through Cognitive Behaviour Therapy, a methodology that focuses on behavior change and self talk.
04
How do we create a human-centered interface using color, form, and movement to represent the care of counseling?
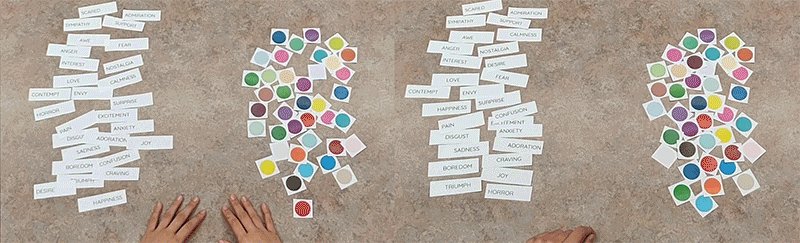
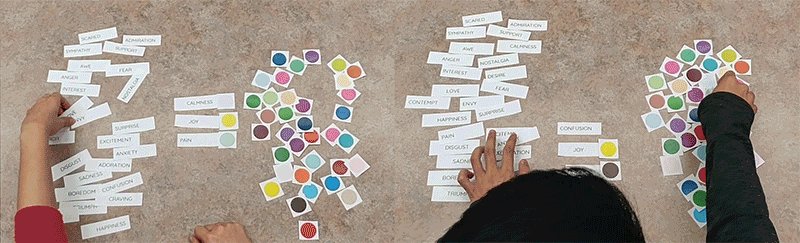
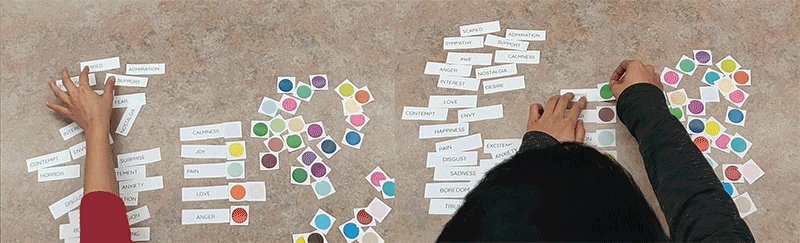
Research Methods: Guided Interviews, Co-Designing Workshops
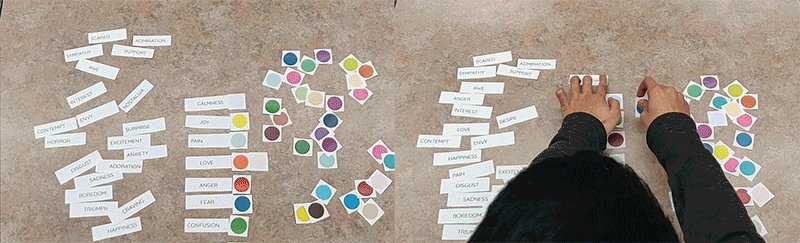
Understanding the interplay between color, form and emotion was critical for our concept’s success. For this we designed an experiment where we had participants pair colors to different emotions. We also talked to participants to understand their reasoning behind their choices, to finalise a color palette moving forward.

Personas
Before we dived into the process of form exploration, we wanted to give our AI a persona. As a team, we grappled with different factors that went into deciding who our AI will be. Will the AI be humanistic or digital? Do we need a gender? Based on our interviews with different people, what kind of a voice gave them most comfort?
Anita, 29
Female
Indian-American
Works in mid level IT
Introvert
Eric, 32
Male
White
Works in insurance sales
Extrovert
AI Councillor, 40
Female
Married
Kind, Warm, Considerate
Culturally Competent
Design Imperatives
Based on our exploratory research, we came up with a set of 4 design imperatives as a framework for our solution. Each is drawn from observations and insights we gleaned from user testing and secondary research.
Professional, yet Approachable
Our AI should be a trusted and friendly resource for support.
Culturally Competent
Our AI should be capable of understanding nuances in cultural and gender norms.
Calming Presence
Our AI should put users at ease, and make them feel heard and understood.
Respectful of Privacy
Our AI system should uphold safety and ethics through all her touch points.
Exploration of Form
We situated our form within an ideal user journey, and looked at questions such as Where do we want a person to use our AI? Will the app be used at day or night? Is it supposed to be used privately or in a public place?
User Journey Map

Humanistic Forms
Based on our persona, we decided to explore forms that were close to 'human'. We studied gestures of people around us to come up with simplistic movements that might evoke comfort.

Exploration of parchment and water color

Exploration of simple shapes and gestures

Exploration of emotions shown by eyes
Testing our Form
Once we had a few different forms and animations, we decided to test them with different users. Instantly, we noticed some apprehension. The humanistic characteristics made people feel that they would have human-like expectations of what the AI could provide for them, and they would be let down. This was was against the original assumption we had started with, and made us pause and rethink our explorations.
Positive Feedback
Opportunities
-
“The rounded shapes used in Silhouette helps me create a mental model of a person.”
-
“The simplicity of lines and subtlety of movement in Calm Supporter made me feel comfortable.”
-
“I like the slow, fluid movement of the Eyes animation. Also the blur transitions.”
-
“Humanistic forms might give the user false expectations of what the CUI can do for the user.”
-
The eyes are too cartoon-like. Can you think of other features you could incorporate naturally?”
-
When pairing the interactions with sound, the humanistic forms might be “creepy”.
Feedback
The humanistic characteristics made people feel that they would have human-like expectations of what the AI could provide for them, and they would be let down.
Pivot and (Re)exploration of Form
Based on the feedback we received, we now tried looking at more abstract forms. We looked for inspiration in the world around us, what brings us comfort? The most obvious place to start looking was Nature.
Taking Inspiration from Nature

By talking to different people, we started seeing a common thread in how most people interacted with water to gain a sense of comfort. Some people had a hot bath, some people drank hot tea, some people visited a water body and some people listened to calming water sounds.
_JPG.jpg)

New Direction
People around the world interact with water to gain a sense of comfort. From hot baths and beverages to sitting beside water bodies or listening to calming water sounds.
What does water as a medium afford?
Within our explorations of water as a medium, we looked at the different shades of color that as commonly associated with water, different shapes such as circles that are seen, the ripples caused by movement in water and how water interacts with other mediums such as ink.
Water and Ripples

Playing with water to create different forms of ripples
Water and Ink




Playing around with blur

Activation

Listening
Playing around with motion





Final States


Activation


Talking


Listening
Key design decisions
Activation


Talking
Listening

With aim to make the process engaging, we converted the first step to physical touch. In the deactivated state, the user sees a blank square on the screen. On tapping this square, the square spins and morphs to a circle, sending a ripple out in the process. The circle then gets filled with a cloud of color. With this process, it almost feels like the AI is coming to life,
The form continuously rotates to indicate that it is activated. As the AI speaks, the user sees visual feedback along with the words. The cloud of color in the centre indicates the AI's emotions, and the color changes as the AI 'feels' sadness or anger. The saturation of color indicates intensity of emotions.
Taking from the literal human gesture of asking a question and then receding back as we wait for an answer, we made the form almost look like it was sitting back and waiting - by reducing the sharpness, speed and size of the form.
Our AI has a name!
The biggest imperative was for our AI to not be prescriptive, we wanted an experience where the user healed through self reflection and the AI guided them through this process as a mentor and friend. After many hours of brainstorming, we decided to name our AI counselor 'Aaina', which means 'Mirror' in Hindi. The word Aaina also has 'AI' in it, which is a subtle indication of what the technology behind the therapy experience is.
AAINA
Your personal counselor that helps you through constructive reflection
Counselor Connect
A holistic approach to mental health counseling

Patient
In-person therapst
Patient
Good mental health therapy is a process, and not an application in isolation. We wanted to take Aaina and merge the strengths of an AI with the strengths of human beings. Which is how we came about with the concept of Counselor Connect.


Counselor Connect is a patient management system that helps therapists provide the best possible care. The tool manages patient information, tracks goals, and making notes.
When developing Counselor Connect, we considered what it means to design a system tool for therapists, a new user with different needs. With these considerations, we spoke to two therapists to understand their methodologies, including how they measure progress during sessions. We also thought about how we could extend the branding to reflect a more clinical use case.
Application structure








Service Blueprint

Stage 1

Aware: We chose public advertising channels so that Aaina could reach people who may not have awareness or financial resources available to visit professional therapists.
Join: Once a user downloads the app, they are shown a set of onboarding screens before sign up so that they clearly understand that service Aaina provides even before starting a session.
Stage 2

Initiation: The conversation between the user and Aaina is initiated by touch, awaking Aaina with a light ripple. Designed to feel like water, this gives the user a sense of peace and calm.
Trigger: We recognized that AI has limitations in the amount of support it can provide users. By utilizing Aaina emotional and behavior tracking, we decided that Aaina would verbally suggest in-person therapy when the user’s progress plateaus or plummets.
Therapist Search: We wanted to give the user greater autonomy when choosing their therapist by sending information directly to the user’s app, rather than going through the steps verbally with Aaina. This gave us the space to think about the Aaina app as a platform, rather than a single touchpoint service.
Data Transfer: In the final touchpoint, the user is prompted to select the type of data they would like to share with the therapist. This allows them to be in-control of their information.
Stage 3

Check-in: It was important that the check-in was quick and stress free. Through testing, we developed a flow where Aaina would push the user a QR code the morning of their scheduled appointment.
Action Plan: To create a closed-loop service, the therapist sends an agreed-upon action plan to the user’s Aaina account. This enables Aaina to directly support the user’s in-person therapy sessions.
Stage 4

A Bridge: We thought a lot about how to strengthen the user’s relationship with Aaina, even after they’ve begun in-person therapy. By allowing the therapist to send data directly to Aaina, she is able to support action plans and act as a bridge between therapy sessions.
Back to top
Reflections
What was helpful
Developing a service blueprint early on was extremely helpful in aligning our team on the flow of the service end-to-end service and the key touch points. It also helped us zoom in and out of the user experience, especially during “transition points” like when the user views and schedules an appointment with an in-person therapist for the first time. We also found talking to a therapist to be invaluable. Elizabeth offered 35+ years of experience and basically gave us a walkthrough of behavioral therapy, both noting that every therapist has their own approach and that there are key focus areas across practitioners.
What has the most potential
Based on research, we believe Aaina is well suited to help therapists onboard potential patients. In our therapist interview, we gathered that the on-boarding process was repetitive and there were a set of key questions that are important to ask an individual to better understand their mental health needs. While our prompt for this project was more focused on building an empathetic and trustworthy relationship between the Aaina form and the user, at this point in AI’s development, we think Aaina could actually function as a trustworthy screening, placement, and feedback tool for professional therapists.
Given more time
We would have further developed the Counselor Connect feature of the application, which allows users to view their action plans, track their appointments and schedule upcoming meetings. This feature connects the Aaina app with the in-person therapy offering, which we saw as an opportunity to sustain users on the Aaina platform, even after they decide to visit a licensed therapist. Given more time, we would have also liked to do more user testing with users and practitioners to get feedback on the flow and ease of interactions.
The dream team
For detailed documentation please view on desktop! :)
